Over 455 million websites are powered by WordPress today, that’s over 43% of all websites live online. Because of this, thousands of technologies like plugins and themes are created for this CMS moving users to utilize more elements in their website than what’s needed.
At first glance, more functionalities can seem like they will do good for user experience. However, installing or uploading too many elements on your website will result in poor page speed which is detrimental to user experience.
Remember, website visitors, bounce right off a site that takes more than a few seconds to load. This poor performance will waste the potential conversions visitors will make on your website. Unless you do something about it, conversion opportunities will continue to slip away.
So in this post, we’ll consider 15 tips on how you can optimize your WordPress site’s speed. Let’s get right to it.
Why Speeding Up Your WordPress Site Is Important
According to studies, the average human attention span fell from 12 seconds down to 8 seconds. As a website owner, a slow website will mean you’ll be losing your potential clients if your site takes more than 8 seconds to load.
No matter how great your website or no matter how remarkable your products are, if the site doesn’t load as fast as it should, potential customers won’t see and experience your selling points hence losing the chance to move them to convert.
This is something you can not brush of because just a second delay will mean:
- 7% conversion loss
- 11% page views drop
- 16% customer satisfaction decrease
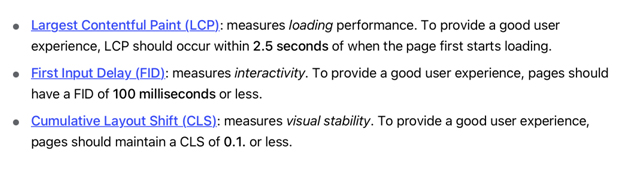
Moreover, Google has started to penalize websites that load slowly by pushing them down the search results. The lower your website ranks, the less traffic and conversions you’ll get.

Source:web.dev
Summing it all up, you need your website to load faster than 8 seconds to increase traffic and revenue for your business.
Checking Your WordPress Site Speed
Feeling that your website loads fast is completely different from having accurate data to prove it. Determine your site speed to get an idea of how much effort you should put into optimizing your site speed.
For this, you can use tools like:
- Pingdom Tools to check site speed
- Load Impact for a stress test
- PageSpeed Insights to analyze site’s current optimization
Remember too that loading speed can vary from page to page, it’s influenced by factors like:
- If it’s cached or not
- The size of the page
- The number of requests if generate
If the content it hosts is static or dynamic
A good page time to load is under 2 seconds, if the result shows the youtube website takes longer than this, here are some optimization tips you can make.
Buy Dedicated Hosting
At first glance, it might seem economical to take advantage of shared hosting offers that come with “unlimited” space, domains, bandwidth, and more. But the thing with shared hosting is that during peak traffic hours, the load speed will suffer. At most, they aren’t able to provide 99% uptime especially if you’re offering lead magnets like free abandoned cart email templates.
Shared hosting means sharing server space with too many websites. Additionally, there is no telling how many resources they use that can cause further delays in the speed.
This is why it’s best to buy dedicated cloud servers from dedicated providers like:
- SiteGround
- BlueHost
- HostGator
- GoDaddy
- DreamHost
- Hostinger
Install A WordPress Caching Plugin
Your WordPress pages are dynamic, which means it’s built on the fly as someone visits them. This involves running a process that finds the needed information from your PHP files and MySQL database, and puts it all together for the user to see.
The process is long and every time it does this, it slows down your website especially if multiple people are on your site at the same time.
Caching allows you to skip all these steps and makes your website run 2-5 times faster especially if a page in your website has a lot of elements in it like this medical alert gadget for seniors guide. A caching plugin creates a copy of your webpage the first time it loads and this copy is what’s served to subsequent site visitors.
You can find a lot of good caching plugins in WordPress like:
- WP Rocket
- WP Super Cache
- Cache enabler
- W3 Total Cache
If you’re hosting on either SiteGround or BlueHost, you can find caching solutions with them as well.
Optimize Images
Large images will slow down your web pages. In fact, according to the HTTP Archive, on average, images make up 34% of a page’s weight. Hence optimizing it is a must.
Additionally, optimizing images is more straightforward than optimizing videos, fonts, CSS, and Javascript so it’s one of the first things you should work on. Ironically, many website owners neglect this step. But you shouldn’t, it’s a necessary step to take for every website to offer optimal user experience.
So how do you optimize images in your WordPress website? You can do this by decreasing the image’s file size without compromising the quality using either a script or a plugin.
So you don’t have to take this step moving forward, you can optimize the pages ahead of uploading them to your website. You can use apps like Affinity Photo or Adobe Photoshop for this.
As for optimizing existing images on your website, as said earlier, you can do this via a script or a plugin. This involves choosing the right file format and compression type combination.
But what are the best file types to use for your website? You can use:
- PNG: this file type is uncompressed and creates higher quality images but with the downside of being heavy. It’s created with a lossless format but it can also be lossy.
- JPEG: this file type is compressed and is great for adjusting file size and quality. It uses lossless and lossy optimization too.
For simple images, you can use the PNG type, but for images with a lot of colors, it’s best if you use the JPEG or JPG format.
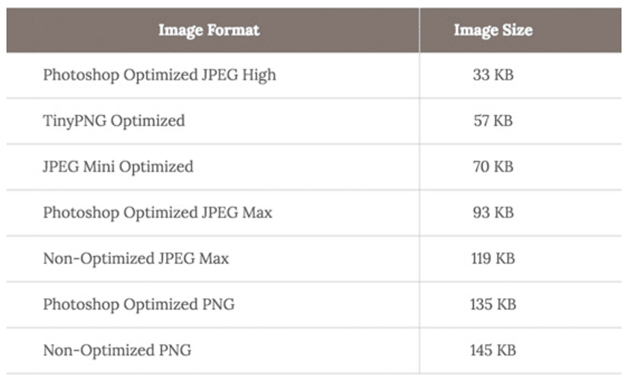
A ballpark size you should go for every image you use for your website is at 100 KB to maintain the page’s optimal speed.
If you want detailed ideas on what file size you can go for different formats, you can check this guide given by StrangeLoop:

Don’t Upload Video & Audio Files Directly Into The Media Library
While it’s possible to do this, I don’t recommend you do it because it slows down the site’s speed. Instead, upload the files in an audio or video asset management service.
You can then generate a link for these files and embed it on WordPress’s built-in embed feature so you can show it on your pages.
Keep Updating Your WordPress Website
WordPress is an open-source project that’s updated constantly. With each update, you get access to new features but more importantly a fix to bugs and security issues. Even your plugins will need regular updates.
Updates are usually notified on your dashboard, neglect this and your site will not just load slower than it should, it also makes it unreliable and vulnerable to security threats.
Split Long Posts Into Pages
Quality long-form blog posts tend to get many avid readers and sharers because of the value it provides. In many cases, they’ll rank better than brief blog posts like Close’s predictive dialer blog. However, there’s a challenge: long-form articles come with lots of media that can hurt the loading time.
To prevent multiple thumbnails and images from loading all at the same time, split long posts into multiple pages. You can either use numbered pages or the “next/previous” markers for your post.
WordPress has a built-in pagination functionality you can utilize. By default, the limit is set to 10, but these have been changed multiple times so make sure to double-check.
To optimize pagination, go to the WordPress admin dashboard and check under Settings>Reading then change the number for the “blog pages show at most”. You can also add a code in your article to split it to the next page by adding: <!–next page–>.
If your blog is as long as this performance review article, consider paginating the post.
Paginate Comments
Getting a lot of comments on your website indicates an engaged audience. While it makes your website more reliable especially to new visitors, tons of common loading at once will affect your site’s speed.
Hence, it’s good to split comments into pages. It allows website visitors to load comments just when they feel like checking them. Meaning it will only load comments for those interested in it saving you on loading time.
WordPress has a built-in solution to paginate images. Just head to Settings > Discussion and then check the box for the “Break comments into pages” option.
Use Content Delivery Network (CDN)
A CDN is a network of servers located around the globe also known as POPs. It’s designed to deliver your WordPress website’s static content like JavaScripts, CSS, images, and video streams.
It may seem similar to a WordPress host, but the truth is, they’re different services. It can’t replace a hosting provider, rather it acts as a compliment that increases your website’s speed.
So how does a CDN work? Say your website is hosted in a data location center in the USA like this Dallas drug rehab and Austin drug rehab facility websites. This means that when people in that area visit your website, the site loads faster than for those who are in Asia or Europe.
It takes longer for the pages to load for visitors not in the same area as your data location because the data has to travel at a further distance. This is referred to as latency or the delay of data transmission over the network.
There are two types of CDNs:
- Reverse Proxy CDN
- Traditional Pull CDN
In a traditional pull CDN, a client makes a direct request from the hosting provider to cache a copy on all content including media. On the other hand, a reverse proxy acts as an intermediary server between the host and the client.
Overall, when using a CDN, a visitor gets served with the static files from the server closest to them thus making the site load fast wherever they are.
As a last tip for this part, it’s best to use a premium DNA than a free one for better performance.
Use A Lightweight/Speed-Optimized Theme
While it’s tempting to choose impressive-looking themes, chances are, many of these are poorly coded making your website load slow. When selecting a theme, it’s usually better to go for simple themes than complex and bloated themes with unnecessary features. If you need extra features, you can always go for quality WordPress plugins.
Some of the well-coded and optimized for speed themes you can check out are:
- Awaiken Themes
- Themify
- StudioPress
- CSSIgniter
- Astra

Use Fast Plugins
Like poorly-coded themes, plugins of the same quality tend to slacken the site’s loading speed. To help you pick out quality themes that don’t increase loading speed, here are some you can check out:
- All in One SEO: This plugin analyzes your website’s performance in terms of search engine optimization.
- Shared Counts: This is a social media plugin that doesn’t load additional scripts to slow down the site.
- WPForms: Is WordPress’s fast and beginner-friendly plugin for contact forms.
- SeedProd: This is a drag-and-drop plugin that helped build landing page fast
- MonsterInsights: This is a Google Analytics plugin that helps speed up your site’s Google Core Web Vitals score.
Apart from the plugins listed above, if you find plugins you want to use, you can install the plugin and compare its speed from before you installed it. If it loads slower, try finding an alternative and test out its performance to see if it loads better than the initial one you installed.
Also, if you have unused plugins it’s best if you uninstall or deactivate them.
Reduce External HTTP Requests
Lots of WordPress themes and plugins loaded different files from other websites. This can include images, stylesheets, scripts, and more. While it’s ok to use some of these, using too many, especially when they’re unnecessary affects the load speed negatively.
To prevent this, limit the external HTTP requests by disabling styles, scripts, or by merging them into a single file.
Optimize WordPress Database
Using WordPress for some time and leaving it unchecked will result in too much information cluttering the database like what can potentially happen for a site like this bookkeeping Toronto website. At times, the information it has isn’t needed anymore and just bloats your site causing it to slow down.
To improve the site’s performance, optimize your WordPress database by deleting unnecessary information. You can use the plugin WP-Sweep or Advanced Database Cleaner to clean up the database from unused tags, revisions, and trashed posts.
If you uploaded a 100 KB-size post and make 7 revisions, you’ll then have wasted 700 KB of space. Using the cleanup plugins will get rid of unnecessary files and make your site load faster.
This tip also brings me to the next point to limit the need for you to clean up files like revisions.
Limit Post Revision
Post revisions are helpful when you need to go back to a previous version of the content you made especially if the content involves a lot of research like this camera rig buyers guide. However, as said at the outset these revisions hurt the load speed. When left unchecked, revisions can add up quite fast to thousands of rows of unneeded files.
There are 3 things you can do to remedy the situation:
- Delete Old Revisions: You can do this with the WP-Sweep plugin mentioned earlier.
- Limit Revisions: Keep revisions from getting out of hand by limiting them to 10 or your desired number.
- Disable Revisions: The last option you can take is to disable revisions. First, you can delete the first revisions and afterward, disable this functionality. With this, no new revisions will be made moving forward.
Use The Latest PHP Version (PHP 7)
The majority of WordPress’ core software, themes, and plugins are written in PHP, making it an important language for those using this CMS. Thus, make sure your WordPress host uses PHP 7 or higher.
To check what PHP version your website is currently in, install and activate the plugin Version Info. When done activating, this plugin will show the version in the footer of the admin dashboard. If you realize you’re using lower than the latest PHP version, request your hosting provider to update it.
There’s already a 7.3 version, an upgrade from the 7.2 version which is 9% faster. Other than helping your site to load faster, it also helps improve the admin dashboard’s responsiveness.
If you want more help with this, you can always tap an expert PHP web developer to assist.
Use Lazy Loading
If your site has many images, photo galleries, and photo embeds like these eCommerce stores selling kids masks and Valentine’s day lingerie, it will benefit from utilizing lazy loading. What this does is that rather than loading all the media elements at once, lazy loading only loads the elements that will appear on the user’s screen.
For this, you can use Lazy Load for Comments or Lazy Load by WP Rocket.

Conclusion
There are a lot of elements in your WordPress site you can optimize to improve your page speed. One of the first things you should do is to optimize the image to its optimal size, the smallest possible size that won’t compromise the quality.
After doing this straightforward step, you can move on to the other actionable optimization steps listed here.
Just remember to check your page speed along the way to see if you’re making progress. Once you apply all these tips, you can surely expect your site to load faster to get your visitors a better user experience that will make them love your site enough to generate conversions, a growth hack you shouldn’t miss.